SMAT Investment Platform Design - Case Study
PROFESSIONAL PROJECT

brief
Context
Smat is a fintech platform revolutionising the alternative investment landscape. With a mission to streamline access to private markets, Smat connects wealth managers with a diverse range of unlisted financial instruments, including private equity, private debt, and real assets such as real estate, infrastructure, and art.
Project Summary
August 2020 – May 2021
Switzerland
My Role
As the in-company UI/UX designer at Smat, I collaborated closely with founders to analyse insights and translate their vision into actionable features. I worked with developers on seamless design-to-code handoffs, creating user journeys, wireframes, prototypes, and detailed design specifications. Following launch, I partnered with testers to refine visuals and optimise the front-end user experience.
Collaborating with Founders to Drive Product Vision
The experience of working with founders means being involved in the product 100%, learning all the aspects of the company: Business goals, how to raise investors, how to engage users, how to help users achieve goals, and how to be a good colleague.
Working in a start-up means the hierarchy is flat. So your ideas are recognised. You are an important piece in the big gear.
Challenge
Transforming a FinTech Platform for Wealth Managers
Smat’s initial launch as a minimum viable product (MVP) revealed significant challenges in meeting user expectations. The platform proved difficult to navigate and lacked essential features for both wealth managers and asset managers, requiring them to rely on external applications to complete investment processes. This led to low engagement, hindering growth and putting Smat’s mission at risk.
Goals
Usability, Engagement, and Growth
UX Goal
- Enhance Usability
- Improve User Satisfaction
- Reduce Friction
- Increase Transparency
Business Goal
- Increase User Adoption
- Drive Engagement
- Grow Assets Under Management (AuM)
- Enhance Brand Reputation
Design Process
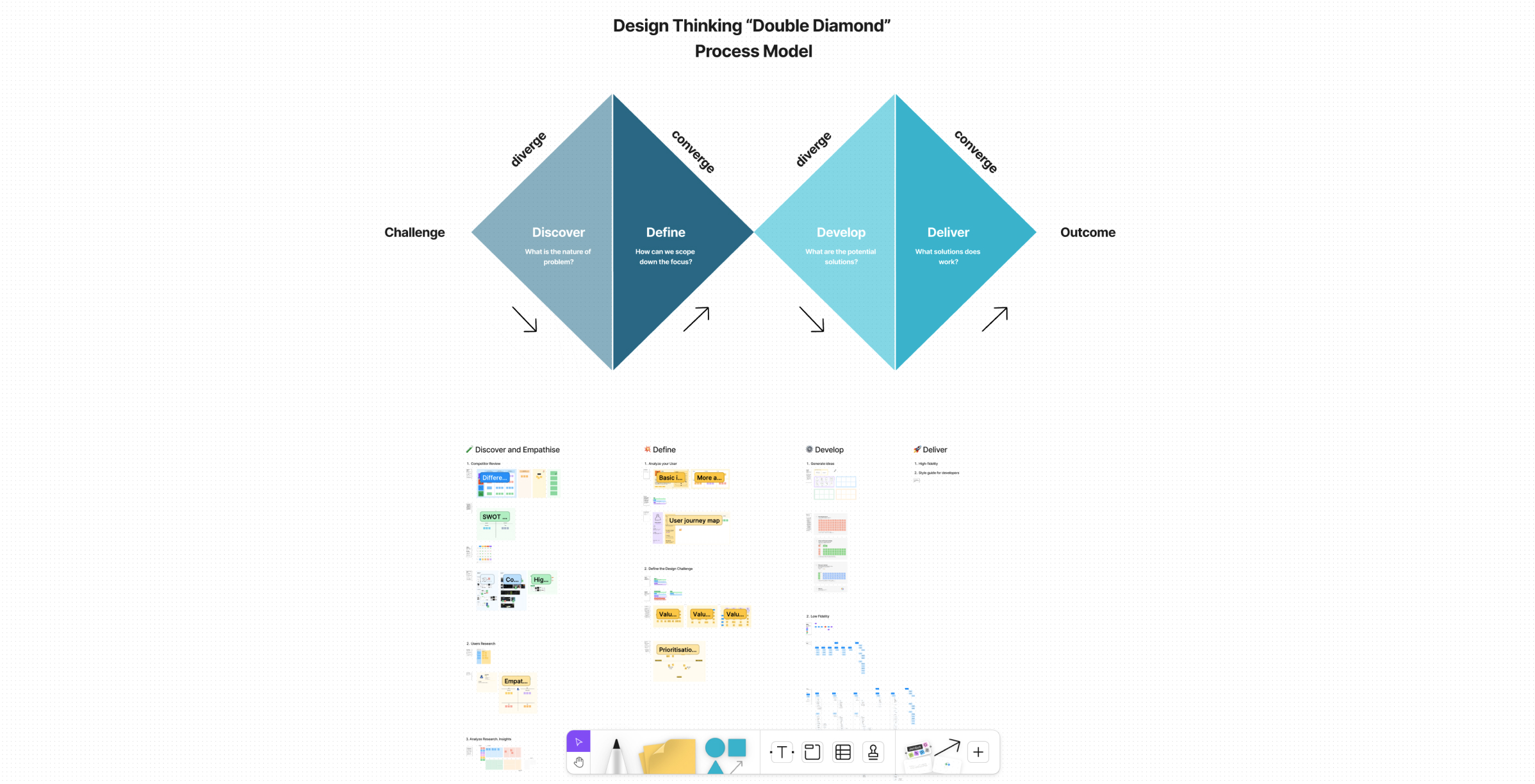
To tackle the redesign, we adopted the Double Diamond framework, a proven approach that emphasizes both divergent and convergent thinking. This allowed us to thoroughly explore the problem space, generate innovative ideas, and refine our solutions through iterative feedback and testing

1. Discover
user research
Uncovering User Needs
Expert Interviews
- Stakeholder Interviews: I conducted in-depth interviews with key stakeholders within Smat, including the founders, sales team, and customer support representatives. These interviews provided valuable insights into the business goals, technical constraints, and user feedback they had received.
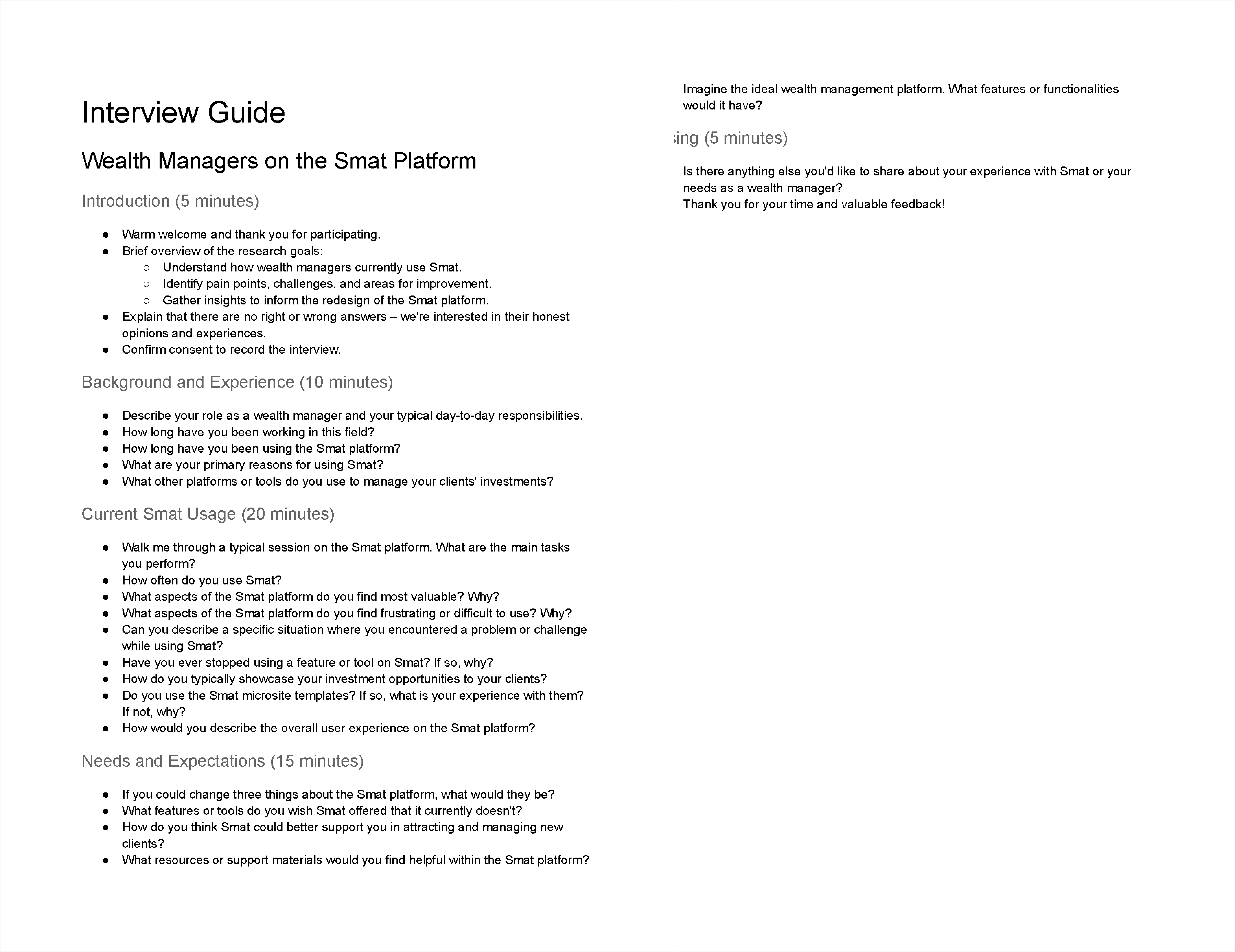
- User Interviews: I conducted remote interviews with both novice and experienced wealth managers and asset managers. I employed a semi-structured interview guide to explore their workflows, challenges, and desires for an ideal investment platform.

Usability Testing
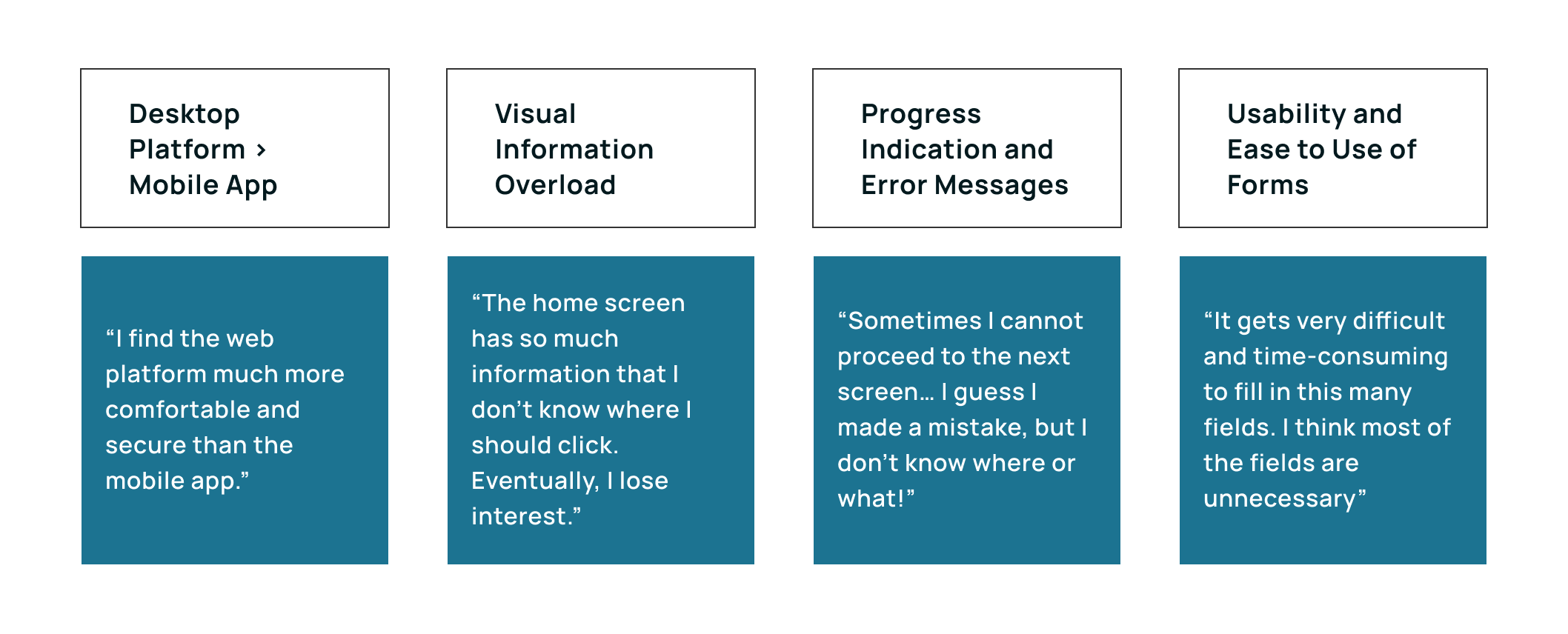
I observed users interacting with the existing platform, identifying specific pain points and areas for improvement in terms of usability and functionality.

Heuristic Evaluation
I conducted a heuristic evaluation of the platform, assessing it against established usability principles to identify violations and potential areas for optimisation.
Benchmark
Learning from Industry Leaders
To better understand the real asset management industry’s competitors, we examined the top five wealth management apps listed in Forbes. This allowed me to understand the different management options available to users, compare the functionalities they offered, and understand the industry and the standards it was managing.

I was able to benchmark against common UX and IA patterns, identify usability and accessibility gaps, and achieve other important goals as a result of this analysis.
The following are some of the high-level conclusions I was able to reach:
- I confirmed that usability and aesthetic appeal were indeed important factors that the platform did not capitalise on.
- The platform was generally lagging in satisfying accessibility standards due to poor information architecture and SEO.
- In comparison to its counterparts, the platform was not adequately promoting the benefits it could give to investment advisers in terms of training, product development, and other opportunities.
2. Define
user personas
Smat’s Dual-Sided Platform
Smat operates as a dual-sided platform, catering to both:
Wealth Managers
Seeking efficient access to curated private market investments to diversify their clients’ portfolios and achieve superior returns.
Asset/Fund Managers
Aiming to broaden their investor base and efficiently distribute their financial products to a wider audience of qualified professionals.
Problem Statement
Framing the Redesign Challenge
Before I could start designing, the team and I needed to sit down and properly define the problem statement underlying the redesign as well as establish what success would look like before I could begin.
One major question arose as a result of this definition of the problem:
"How might we create a platform that empowers both Wealth Managers and Asset Managers to seamlessly discover, manage, and track alternative investments?"
3. Develop
information architecture
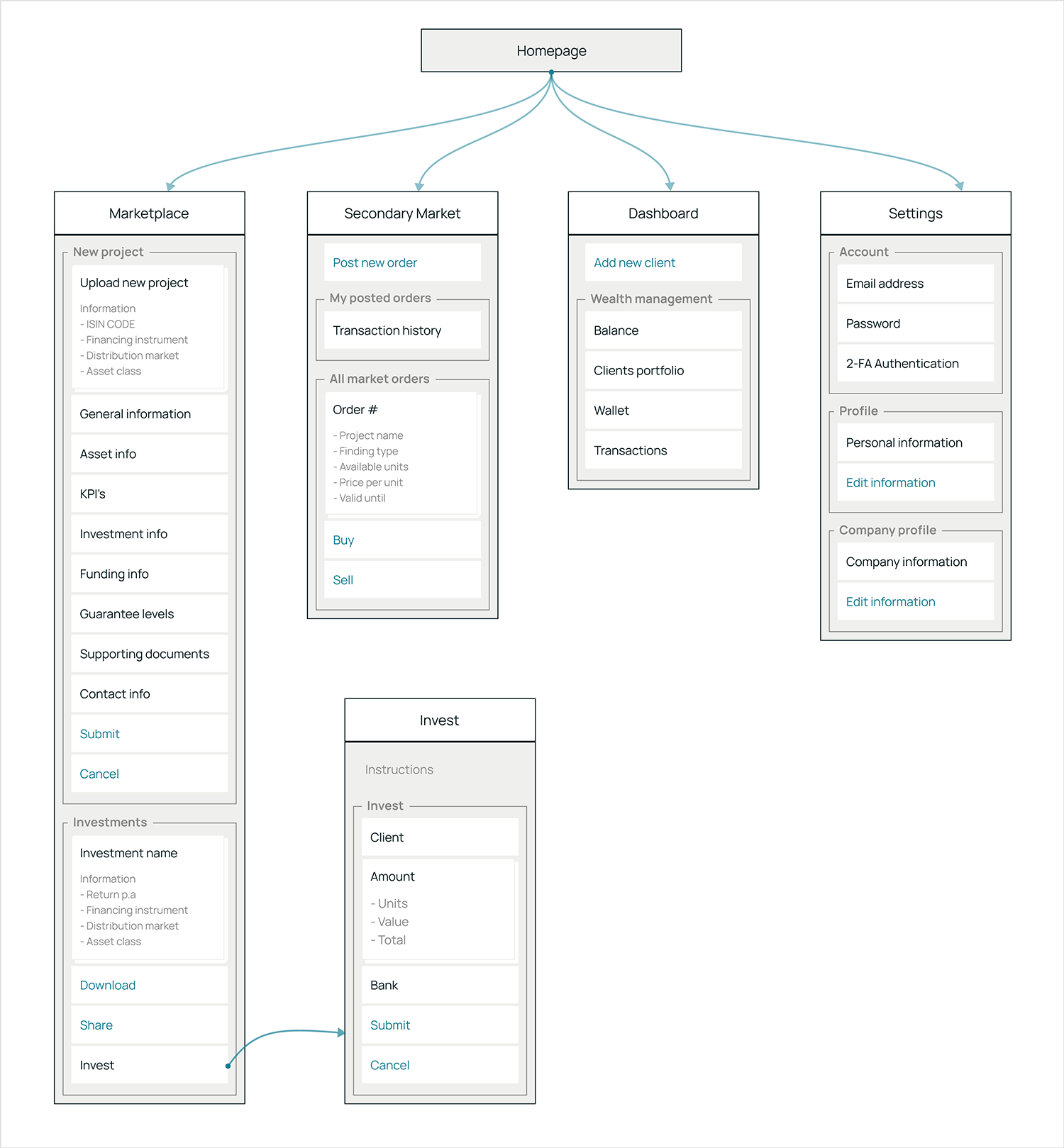
Rethinking the User Journey: IA Redesign
User interviews revealed that the platform’s microsites offered a poor experience, leading users to promote products on their own websites. Competitor assessments confirmed suboptimal information design and accessibility issues. Based on these insights, I embarked on a comprehensive overhaul of the platform’s information architecture (IA). My goal was to create a clear, intuitive, and scalable structure that would cater to the diverse needs of both wealth managers and asset managers.

Wireframes
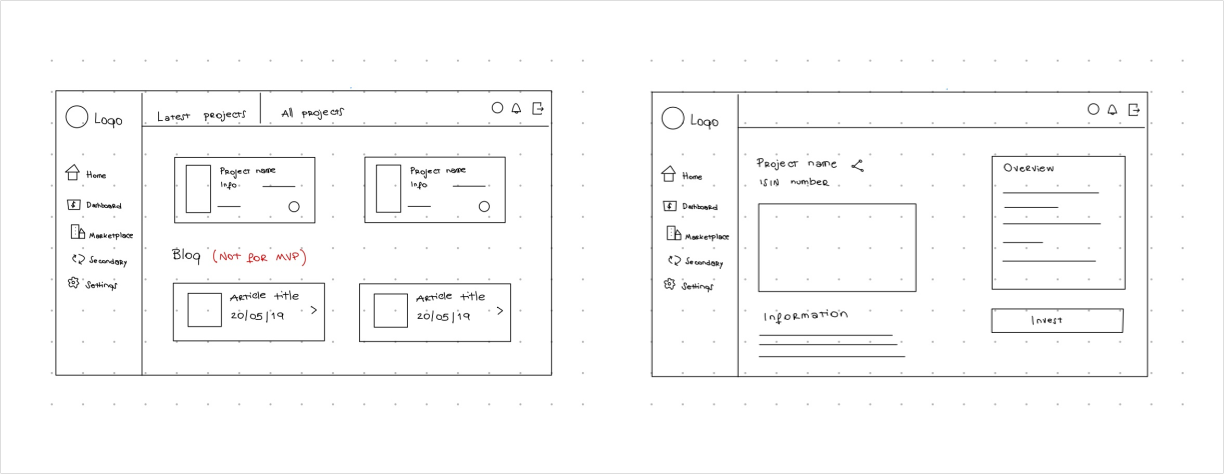
Collaborative Wireframing Workshops
Employing the knowledge I had of the users’ and business’ needs while using the website’s sitemap as a reference point, I collaborated with the team through frequent internal workshops to sketch potential solutions for the whole platform.
As soon as all strategic priorities and user needs had been incorporated into the wireframes, I began designing mid-fidelity mockups of the platform to test with users.

HIGH-FIDELITY PROTOTYPE
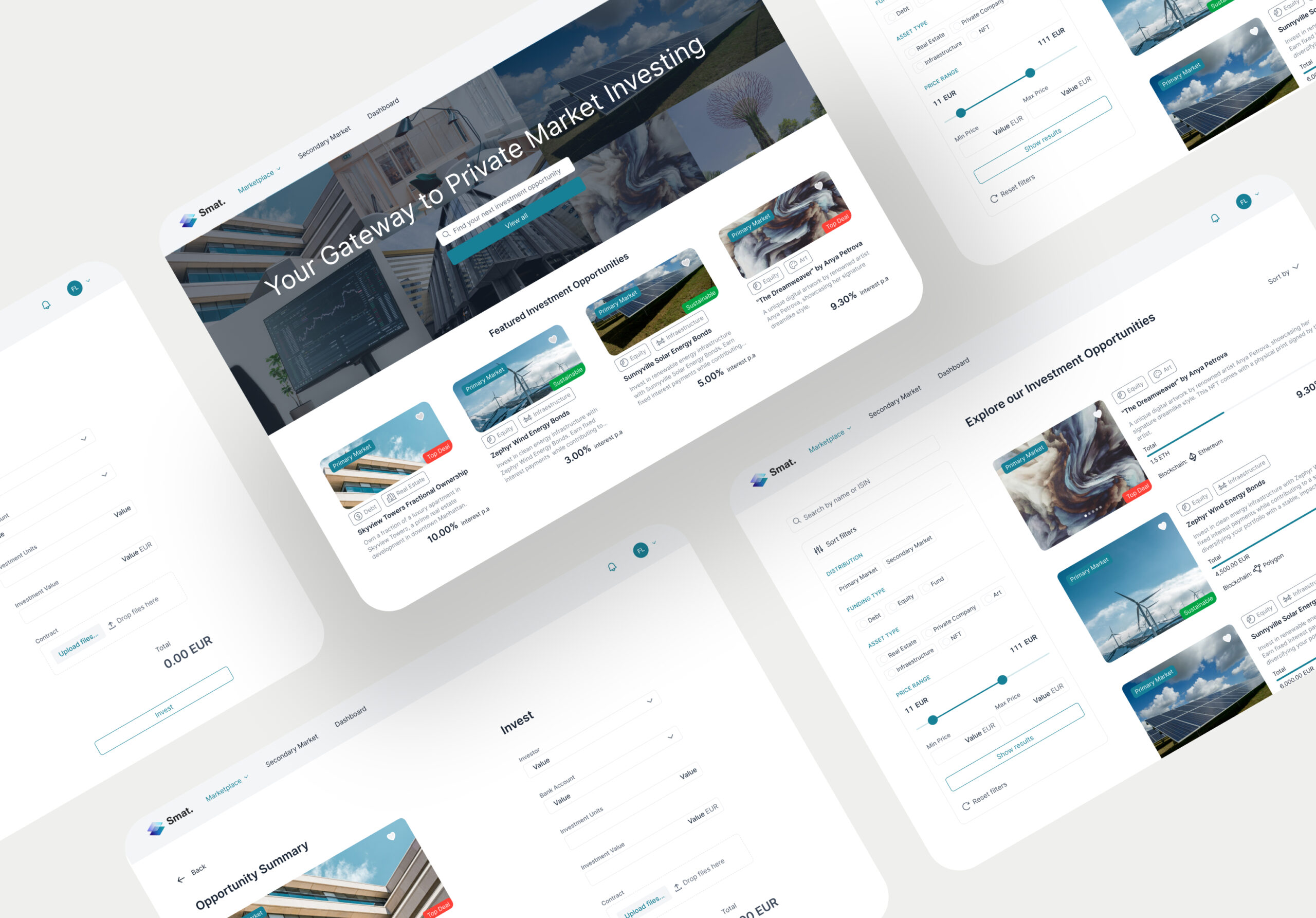
The Marketplace Reimagined: A UX-Driven Transformation
Key features
- Curated Marketplace: A selection of investment projects, each with detailed descriptions and supporting documentation to aid decision-making.
- Advanced Filtering: Robust filtering options allowing users to narrow down investment opportunities based on specific criteria like asset class, distribution, and investment amount.
- Top Deal Highlight: A “Top Deal” tag to prominently feature exclusive or high-potential investment projects, attracting user attention.
- Comprehensive Project Overview: Detailed project summaries including descriptions, investment terms, and financial projections for a thorough understanding of each opportunity.
- Due Diligence Access: Easy access to essential due diligence documents, enabling users to conduct comprehensive risk assessments before investing.
- Seamless Investment Flow: A streamlined and secure process for making investments, minimising friction and enhancing the user experience.
Old vs. New: Smat’s Transformation
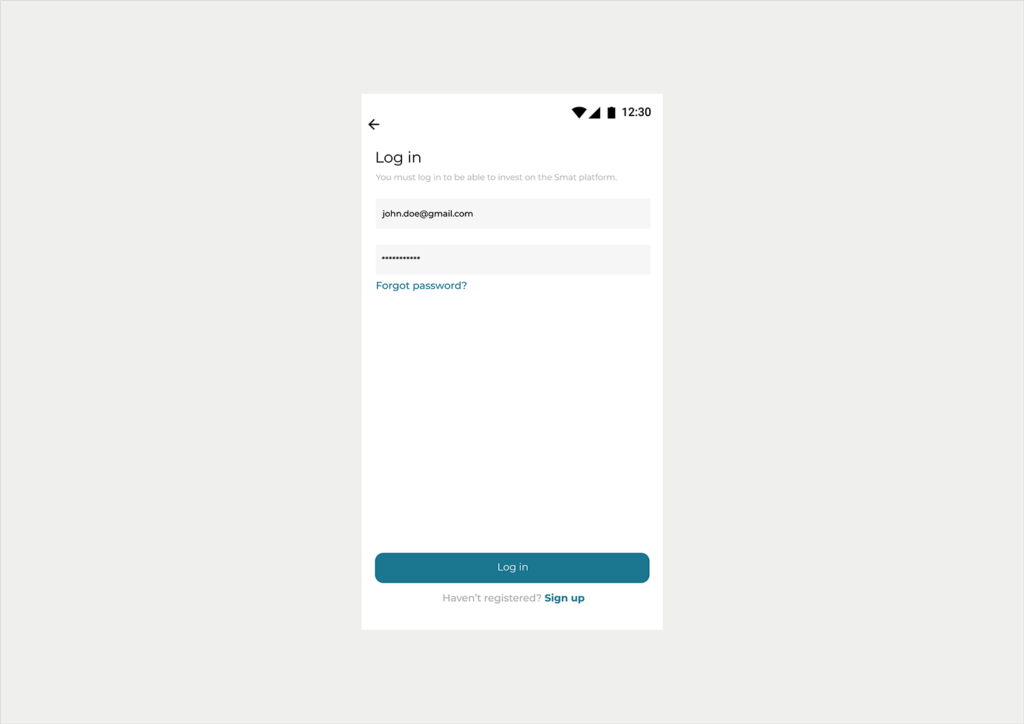
BEFORE

Original Problem: The old design started with a blank screen and only offered email signup. This was confusing and frustrating for users
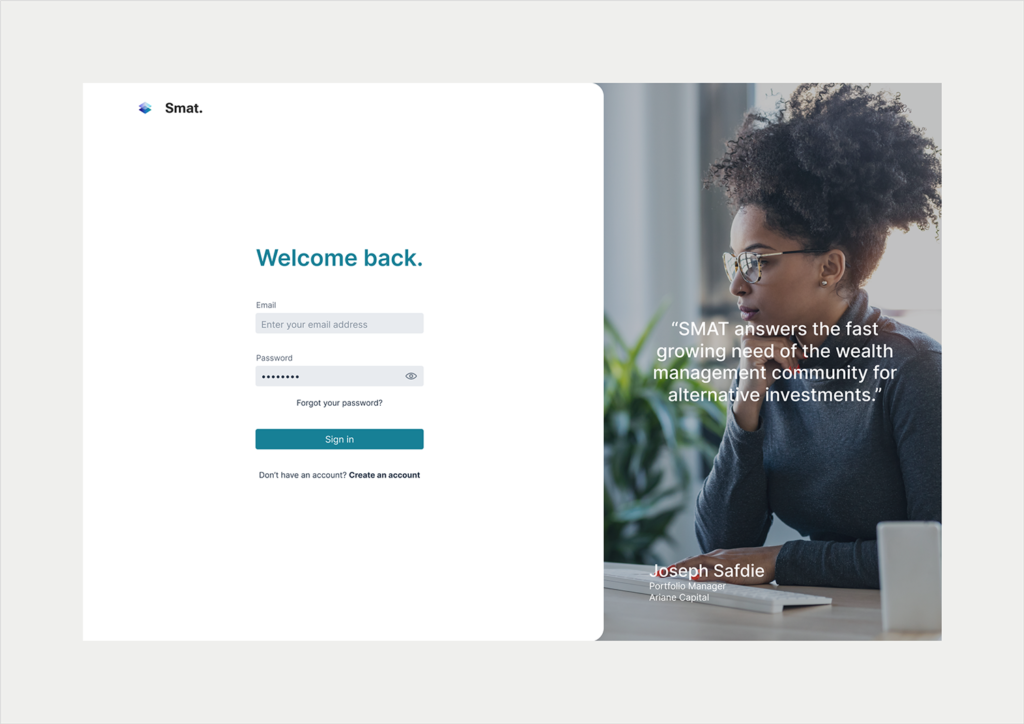
AFTER

My Solutions: I redesigned the initial experience to be welcoming and clear. I also added multiple login options (like social media) to make it fast and easy for users to get started.
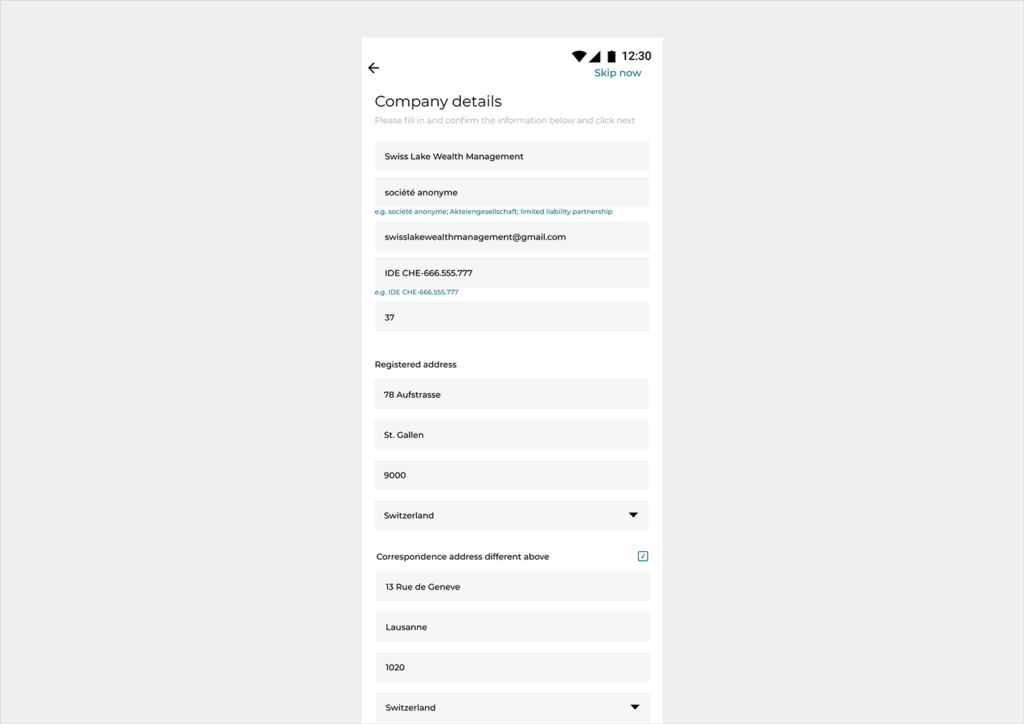
BEFORE

Original Problem: The form was long and confusing, making it unclear which fields were required. Users felt frustrated and often gave up.
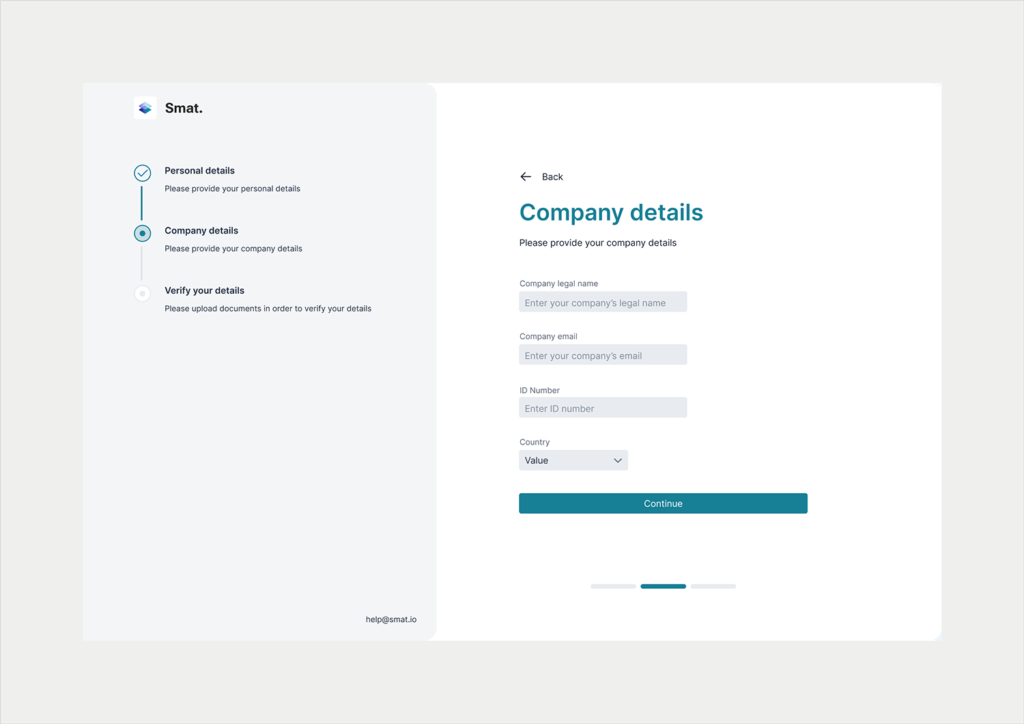
AFTER

My Solutions: I streamlined the form into a single column, grouped related information, and added a progress bar. I included clear explanations within the form and improved error messages. Finally, I reduced the number of required fields to make it less intimidating.
TEST
Interactive Prototype Testing
To validate the usability and content of our proposed changes, I created an interactive prototype. Encouraged by the promised improvements, 5 wealth managers and 3 fund managers participated in a moderated online usability test.
Results

METRICS
The HEART of UX Measurement
After months of design and development, we launched our first version. We had finally created the minimal viable product for our customers, and it was time to get insight, learn and iterate over our product.
First, I gathered knowledge from the business stakeholders. Then I translate them into Design KPIs using the HEART framework.
- “Needs to be simple and usable” = efficiency
- “Great customer experience” = customer satisfaction
- “Easy and intuitive” = customer satisfaction
Finally, to measure success, we set campaigns with UX CAM, Google Analytics, and Hotjar to analyse how our users interact with the app.
OUTCOMES AND IMPACT
The Impact of Redesign: Key Achievements
- Asset Growth: The app’s efficient asset management tools have contributed to Smat’s remarkable CHF +45Bn AuM, demonstrating the trust investors place in the platform.
- Adoption and Engagement: A community of +70 professional investors actively use the app. This engaged community enhances the platform’s value for all users.
reflections
Key Learnings: Process, Data, and Soft Skills
This was my first big project and I truly enjoyed being challenged by it. It was by far my best learning experience because this helped me to develop various work skills and mindsets:
- Attach importance to the design process: Without the implementation of a proper design process, we would have never found the solutions necessary to improve the digital product for the user, making it more intuitive and usable.
- Make data-informed decisions: I realised we could not afford to ignore the insights from data-based decision-making, which is why I conducted extensive user research to help guide and ground our work.
- Improve soft skills: Continuous discussions and talks with so many people allowed me to obtain constant feedback and understand their opinions, which was remarkably beneficial for me, as it helped me inculcate the soft skills that are required in a designer.
