StoreAlloc Design, a product-to-store allocation platform - Case Study
PROFESSIONAL PROJECT

Most of this material is protected by a non-disclosure agreement, so I have omitted confidential information in this case study.
BRIEF
Context
Global fashion retailer FashionX struggled with inefficient merchandise allocation, leading to overstocked stores, missed sales, and complexities amplified by their diverse store network.
FashionX employees responsible for stock allocation faced a complex task, having to juggle a spreadsheet system, a legacy allocation tool, and a supplier portal. This extended training timelines and increased operational friction.
StoreAlloc emerged as the streamlined solution, consolidating supplier-to-store tasks to ensure efficiency and excellence across FashionX’s diverse stores.
Project Summary
March 2022 – October 2022
United Kingdom
My Role
My role in the project was to create a new platform to support and facilitate store allocations. As a Senior User Experience Designer, I’ve been in charge of all the stages of product creation, from the preliminary research to the handoff for the development area.
GOALS
What are we trying to achieve?
Efficiency, Flexibility, and Optimisation.
- Efficiency: The primary goal was to significantly reduce the time allocation analysts spent on data analysis and decision-making. We aimed to automate as much of the process as possible to expedite allocation.
- Flexibility: FashionX needed a system that could accommodate the diverse needs of its various stores. We aimed to introduce store clustering to allow for more targeted allocation strategies based on store characteristics.
- Optimisation: To address the challenge of limited inventory for high-demand products, the goal was to ensure that these products were consistently available in the right stores. This would maximise revenue for these items.
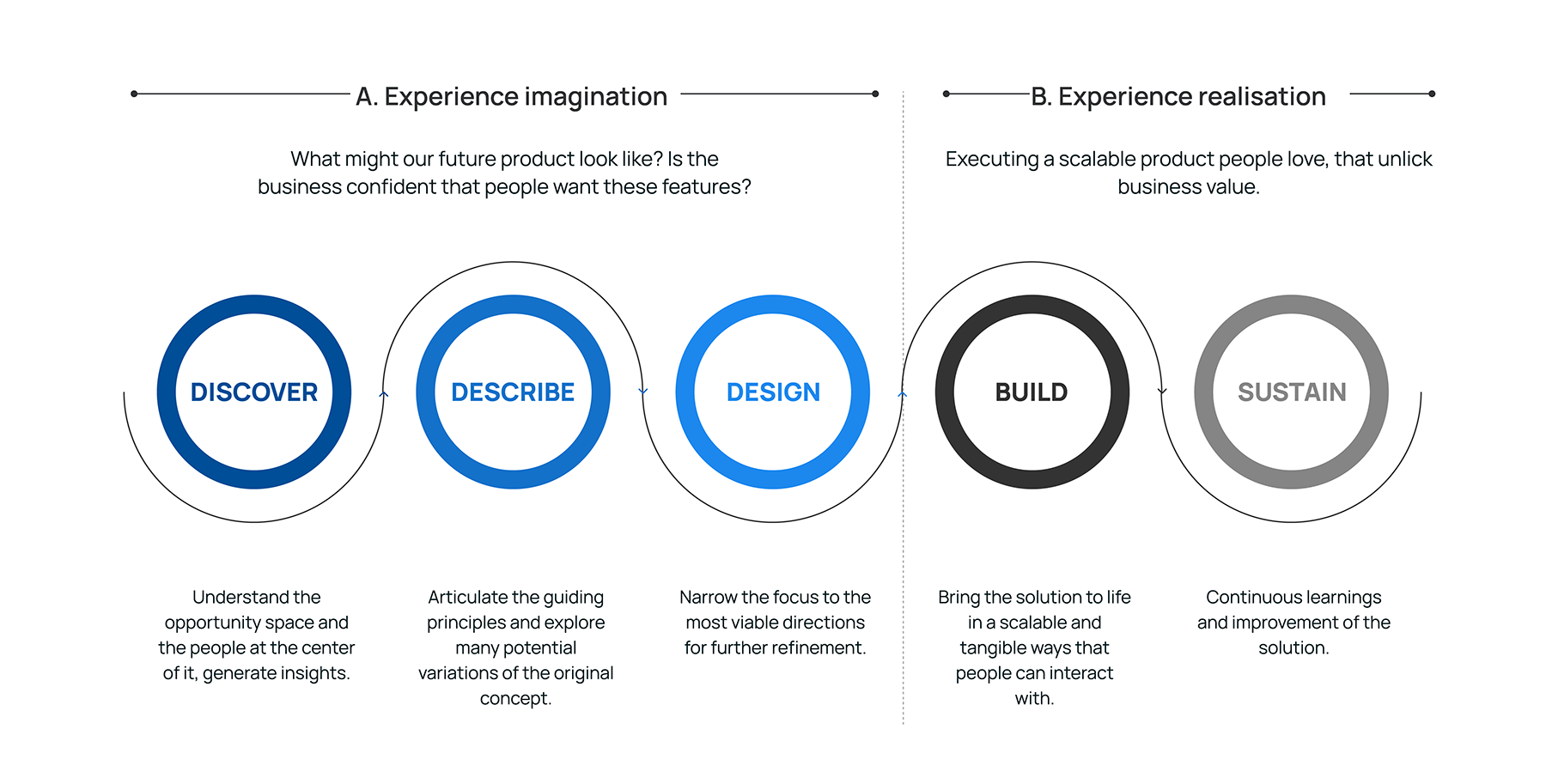
Design Process
Transforming Store Allocation: The Human Touch for Better Results

1. Discover
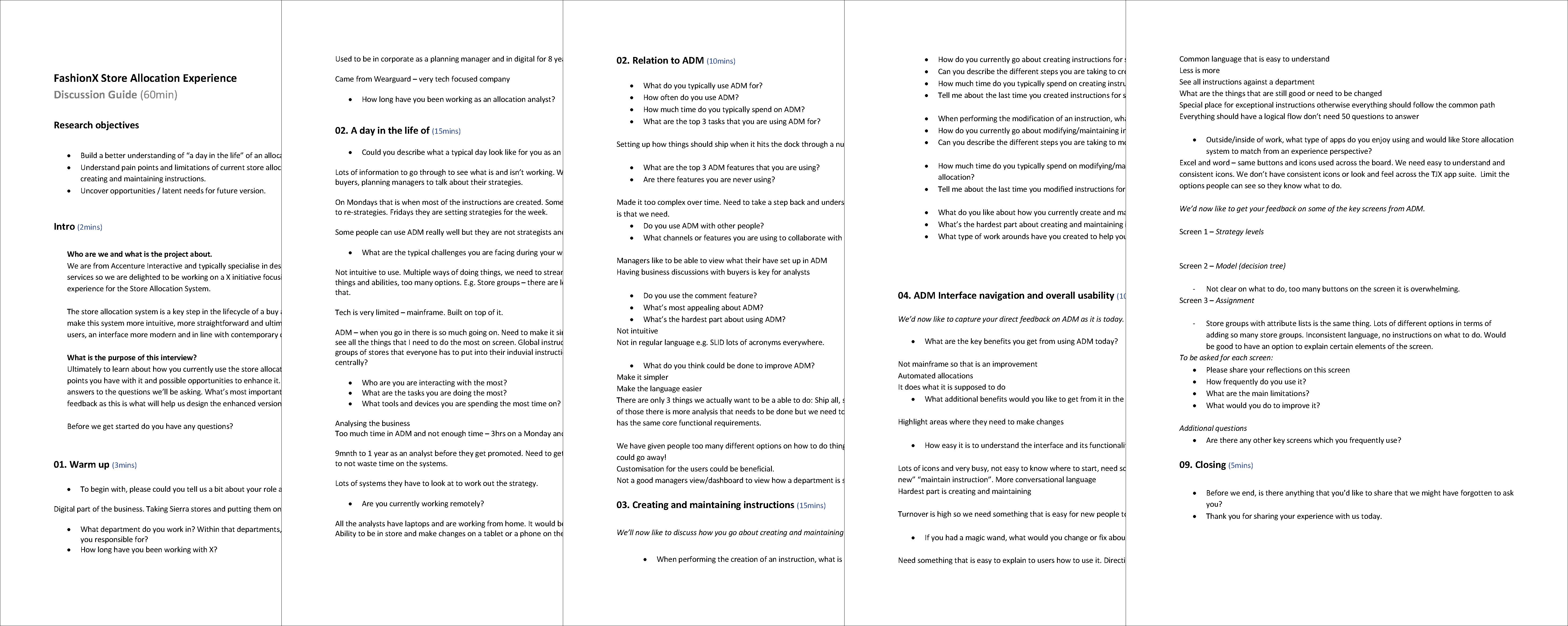
user research
Expert Analysis and Benchmarking
I conducted customer research (through interviews) and market research (through benchmarking) to drive the planning phase. I gained a lot of information and more clarity on where to target the product and which features to focus on.

KEY INSIGHTS
Principal Task: Creating Instructions
Legacy systems made creating and maintaining automated stock allocation orders extremely difficult for users. We began by analysing how users interacted with these order processes.
Main User: Allocations Analyst
FashionX’s allocation analysts ensure the right products reach the right stores at the right time by analysing sales, inventory, and demographics.
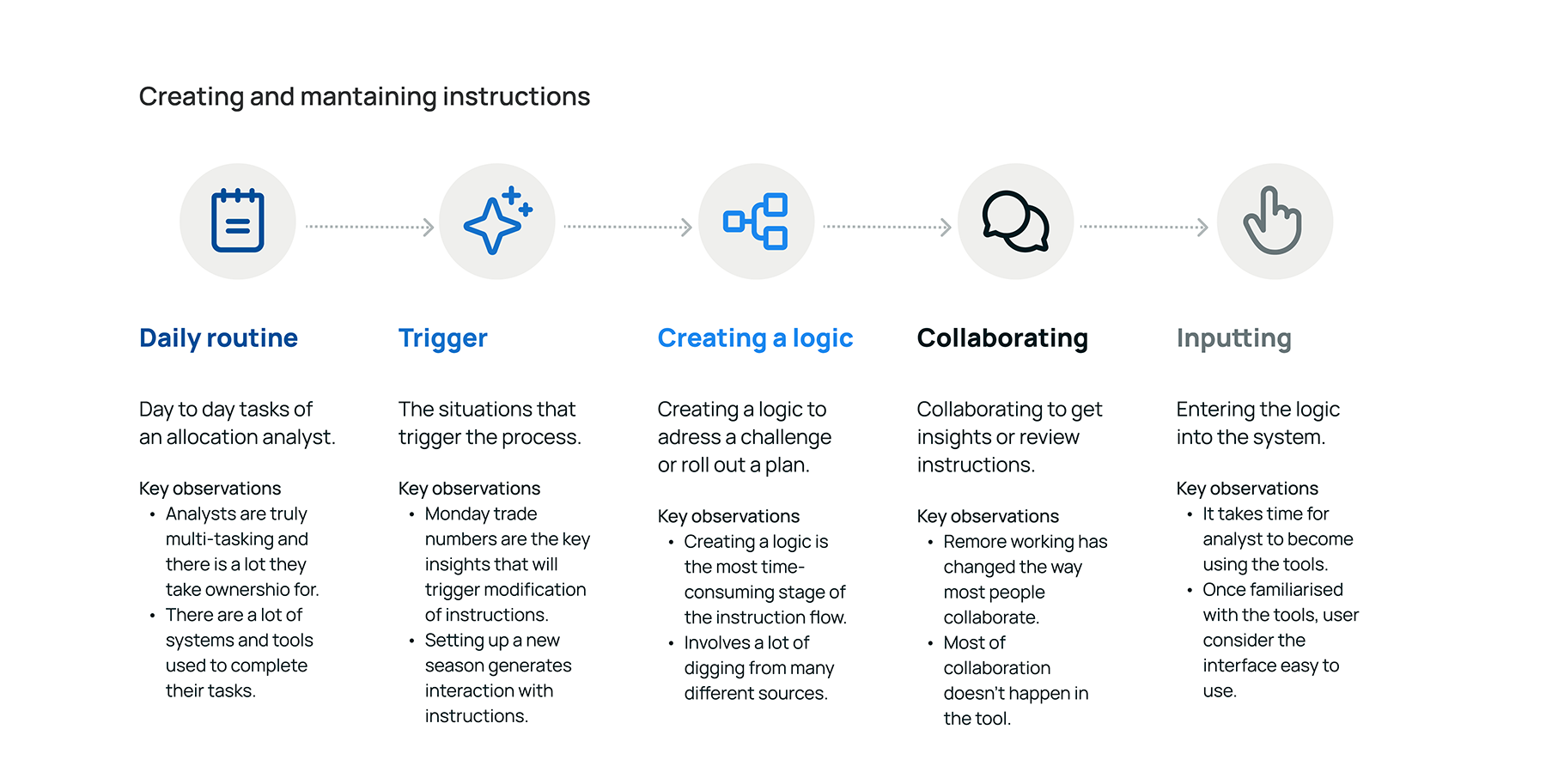
user journey
A Day in the Life of an Allocation Analyst
The initial research and interview sessions allowed me to draft a user journey.
The aim was to delve into the understanding and current expectations of the user regarding StoreAlloc. This allowed us to generate ideas and outline the design of the experience for the upcoming version.

pain points
StoreAlloc’s Legacy Issues: Unpacking User Frustrations
- Slow Training & Onboarding: StoreAlloc’s complexity means new analysts need months of training. This creates bottlenecks when onboarding large groups.
- Interface Complexity: Too many features, tabs, and visual elements overwhelm users and hinder their work.
- Poor Workflow: The task of creating and maintaining instructions should be logical and streamlined. StoreAlloc’s design forces unnecessary back-and-forth, disrupting flow.
- Lack of Guidance: The interface offers little help, leading users to create workarounds in other tools – a sign of the system’s failure.
- Confusing Language: Overly technical terminology and poor organisation make finding necessary information difficult.
2. Describe
challenge
‘How Might We…’ Questions for Improvement
After analysing the research data, several recurring themes emerged. To prioritise improvements, we conducted a session with the product and development team. We considered factors like user experience impact, technical complexity, and business goals. Here are the prioritised themes that will shape the upcoming version of StoreAlloc:
- Reduced Information Overload: We’ll focus on user-friendliness and clarity by allowing analysts to customise views and simplify data presentations. This minimises information overload and lets them focus on relevant products.
- User-Centered Language: We’ll replace technical jargon with clear, understandable language. This ensures analysts can work efficiently, regardless of experience level, and fosters better communication.
- Logical Workflow: By creating a logical progression for tasks, we aim to minimise unnecessary back-and-forth within the application. This streamlines the user experience and improves efficiency.

3. Design
solution
The Brainstorming Blueprint: Ideation for Impact
After transforming the problem statements into questions that stimulate idea generation, I conducted an ideation workshop to generate creative solutions while keeping the team focused on the right problems to solve.

user flow diagram
Visualising the Process
To help me and the team visualise and identify the different elements of the process, and the interrelationships among the various steps, I created a diagram flow as a graphical representation of the system.

4. Build
key features
Features for Faster, Smarter Allocations
Onboarding and Training
- Demo Mode and Templates: New analysts learn by doing with a demo version filled with sample data.
- Rethought Training: We break training into focused modules that happen after analysts understand the business.
- Summary Page: A personalised dashboard gives analysts instant access to key items and tools, saving time and effort.

Efficient and Adaptable Workflow
- Clear Actions and Statuses: Visual cues like badges and alerts instantly communicate order status, saving time and guesswork.
- Decluttered Interface: We removed distractions and streamlined the layout for a focused, efficient workspace.
- Progress Trackers: Breadcrumbs and progress indicators clarify where analysts are within complex tasks, reducing errors and ensuring future adaptability.
- Notifications: Timely alerts about important changes foster collaboration and fast decision-making, helping the system adapt to the company’s needs.

prototype
Bringing Ideas to Life: Building an Interactive Prototype

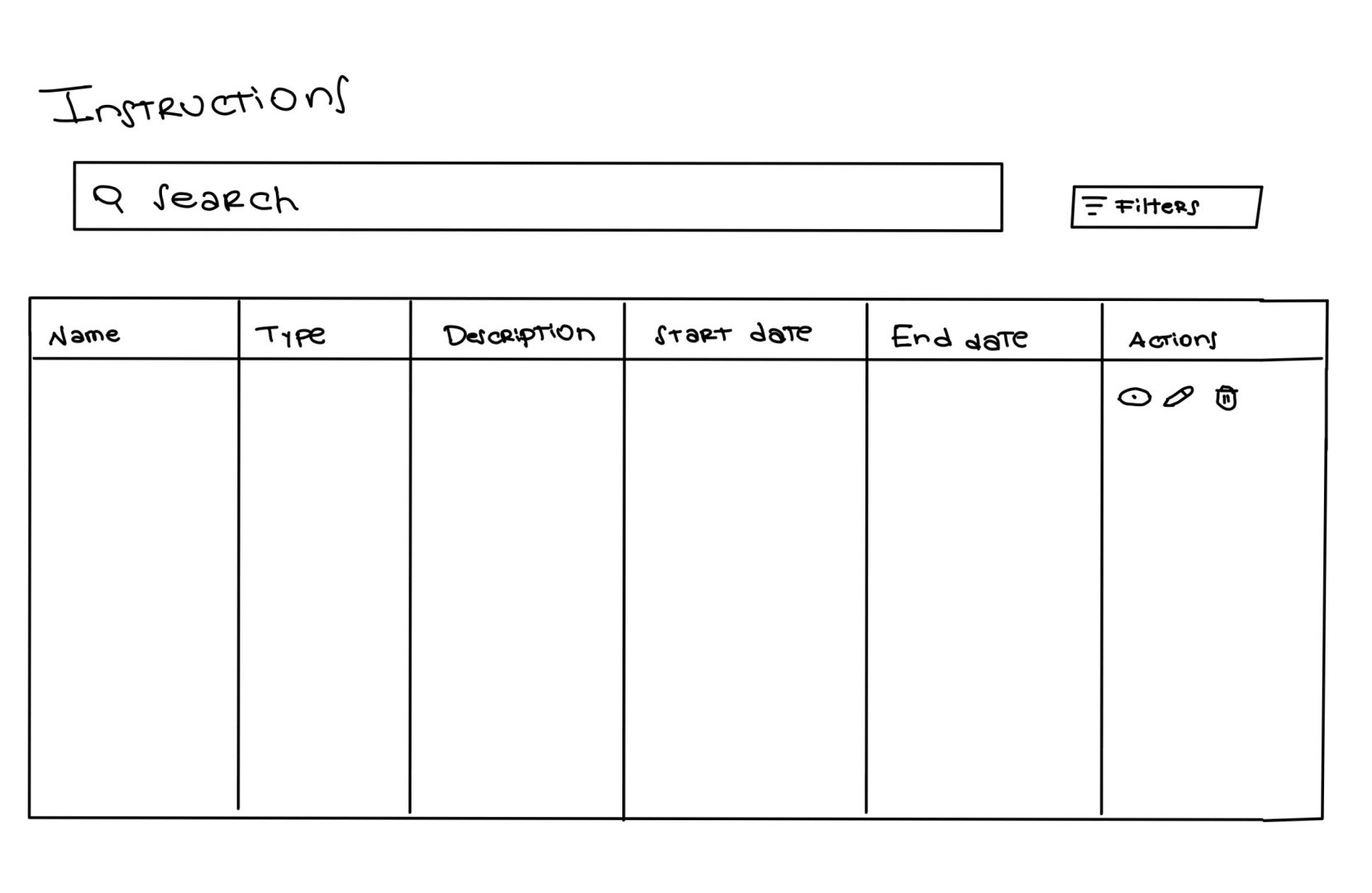
When creating the new user interface for StoreAlloc, my steps were:
- Create low-fidelity wireframes (on iPad): the main objective was to create the product’s structure and define features.
- Create a style guide to keep the UI consistent (colors, fonts, structure, basic components, etc).
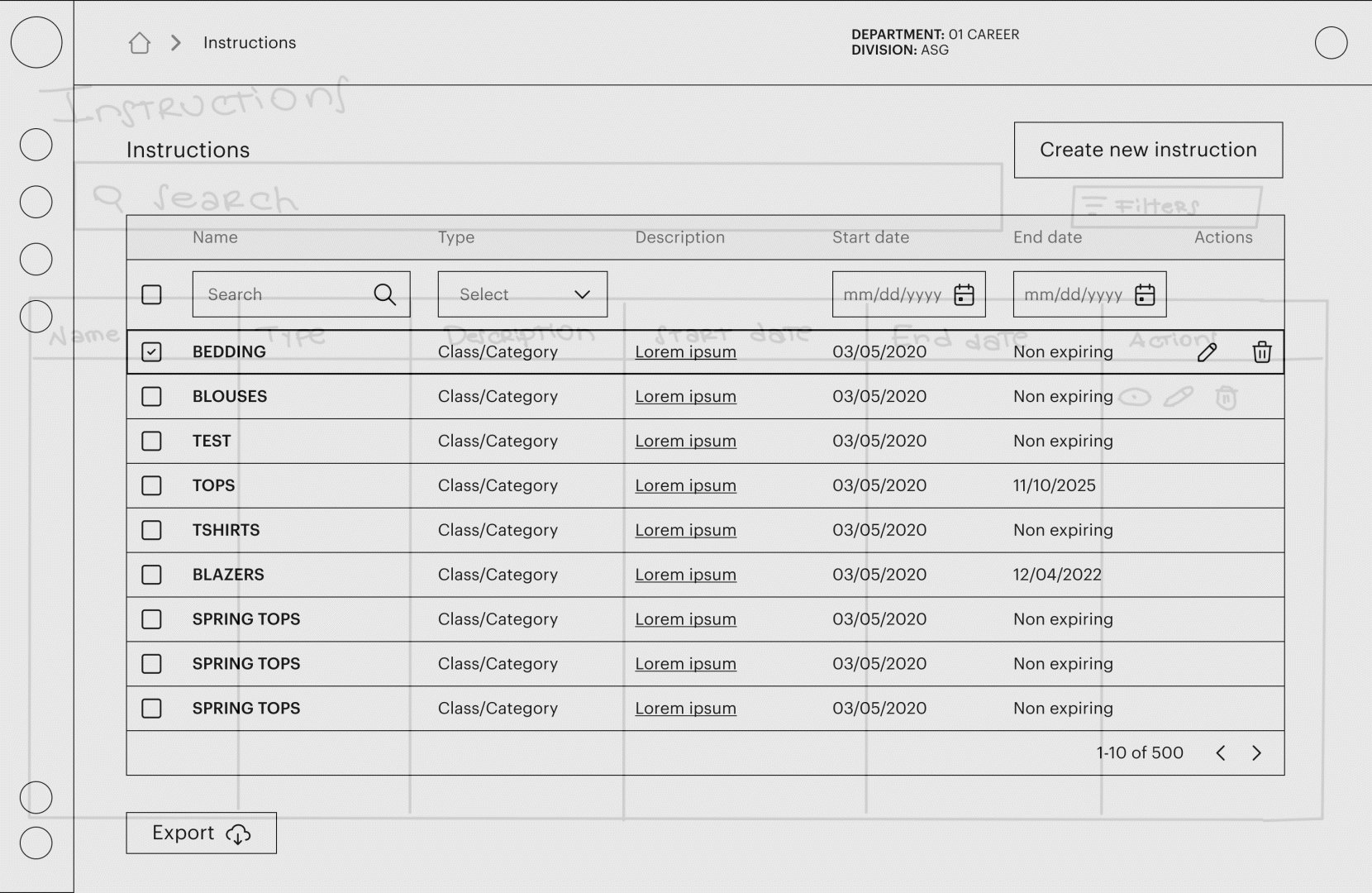
- Create high-fidelity wireframing in this step I defined how a product will look at project completion.
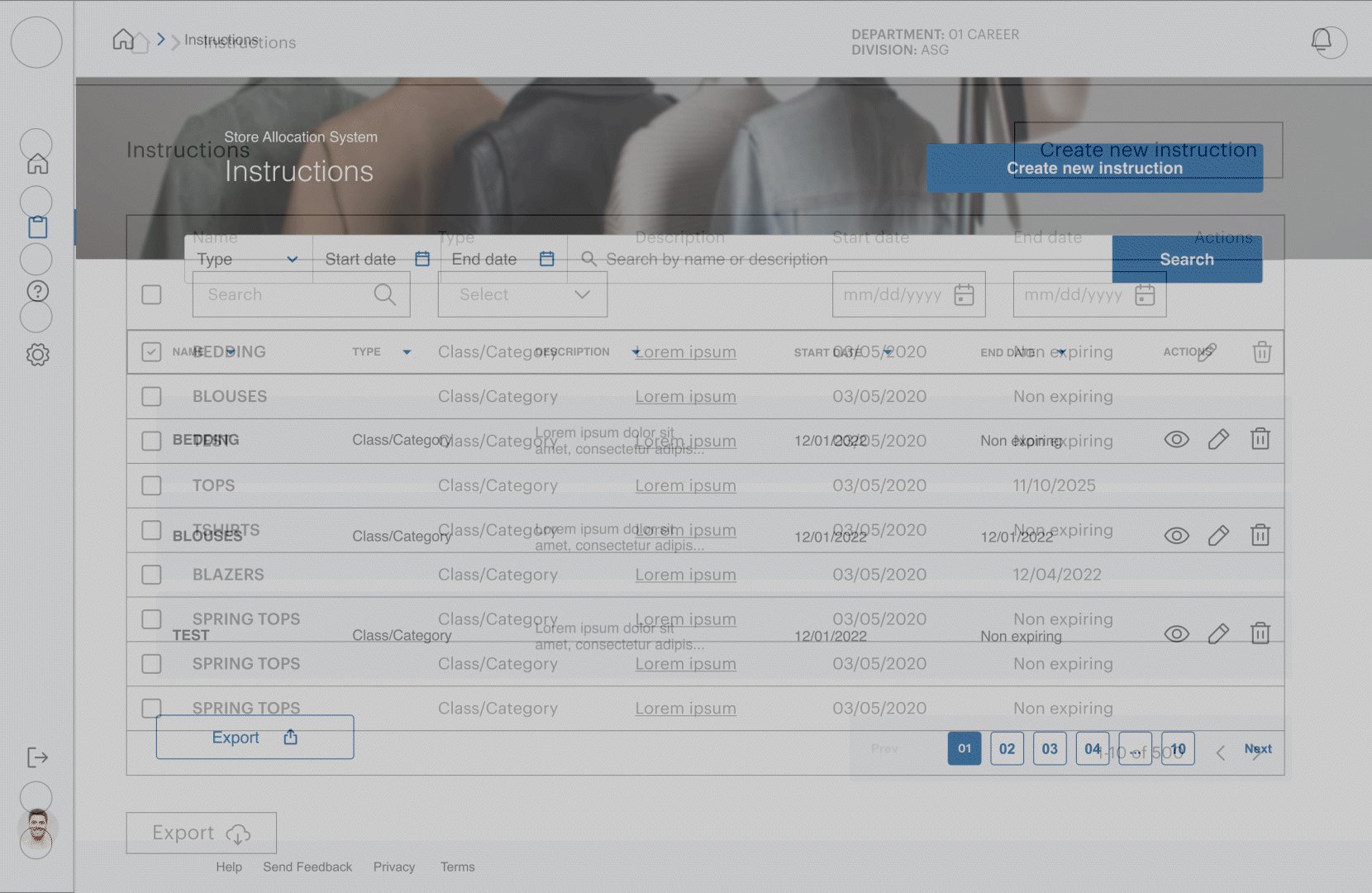
- Create the prototype, before moving on with the development process we decided to make a quick prototype to validate the usability and overall value of the solution design.
test
Measuring Success: A/B Testing Analysis
Design isn’t finished until somebody is using it
After launching the new version, we conducted A/B testing to verify whether the objectives were achieved.
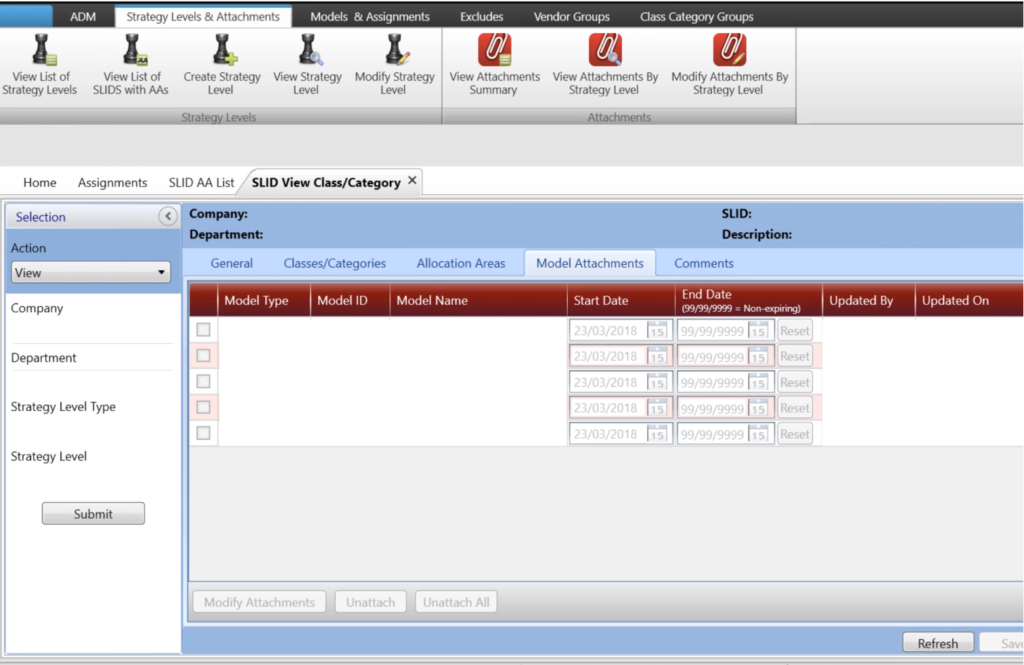
Before

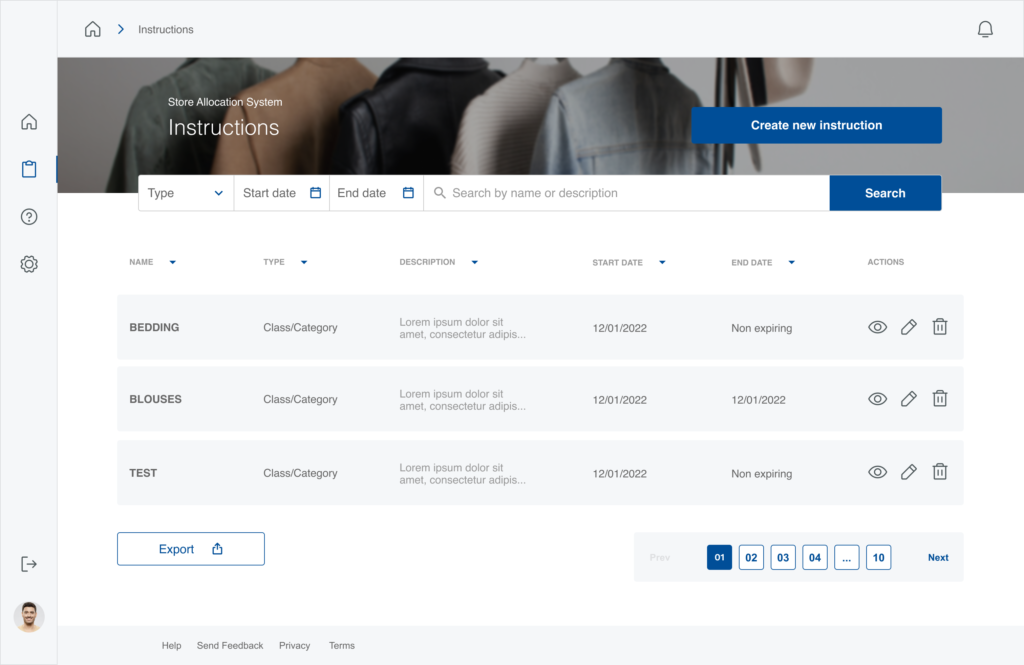
After

outcomes and impact
Time Saved, Revenue Gained, Adaptability Enhanced


Efficiency: Allocation analysts experienced a 50% reduction in the time to make allocation decisions. Automation of data analysis and forecasting significantly expedited the process.
Flexibility: The introduction of store clustering allowed allocation analysts to tailor allocation strategies to specific store groups. This improved stock availability, reduced overstock and ensured that each store received merchandise tailored to its unique needs.
- Optimisation: High-demand products, which were previously challenging to allocate effectively, saw a 15% increase in revenue. These products were consistently available in the right stores, resulting in higher sales.
