Diseño de Mindy, App de reservas para salones de belleza – Caso de estudio
PROYECTO PERSONAL

Brief
En la mitad de 2020, en medio de una pandemia y aislamiento que afectó a muchos negocios, Mindy propone una solución tecnológica para la Industria de la Estética. La app permite que los usuarios reserven turnos en centros de belleza de forma rápida y sencilla. A su vez, estos centros de belleza logran visibilidad, obtienen una planificación digital y crean una base de datos de clientes.
Proyecto personal sobre Diseño UX/UI
Marzo 2020 – Agosto 2020
📍 Argentina
Como estudiante de Diseño UX/UI, fui responsable de todo el proceso de diseño: desde el research hasta el diseño visual de wireframes y prototipos.
- Figma
- Adobe Photoshop
- Adobe Illustrator
El problema
¿Qué queremos solucionar?
La industria de la estética (centros de belleza, centros de salud, etc) está creciendo de manera exponencial, lo que supone muchas fricciones de cara a los clientes, como ser:
- Dificultad para encontrar y conocer los centros de belleza de la zona
- Dificultad para conocer los servicios que ofrece cada centro
- Dificultad para conocer y comparar los precios de los mismos servicios en diferentes centros
- Sistema de turnos manual: es necesario hablar con una persona para reservar un turno, lo que supone una pérdida de tiempo y obliga a los clientes a comunicarse dentro del horario de atención del centro.
Declaración del problema:
“Las personas tienen dificultades para encontrar centros de estética, conocerlos, compararlos y reservar turnos, debido a la poca digitalización de los procesos”.
La solución
¿Cómo lo vamos a solucionar?
Al momento de idear la solución, surgieron estas definiciones:
- Según la ubicación que seleccione el usuario, podrá ver una lista de los centros de belleza que hay en su zona.
- Cada centro detallará los servicios que ofrece y el tiempo que duran. Esto les permitirá a los usuarios elegir el servicio que prefieran según sus necesidades.
- El precio también estará detallado. Esto evitará sorpresas innecesarias de último minuto.
- Los usuarios podrán reservar un turno desde su celular, a cualquier hora, en cualquier lugar y sin perder tiempo.
Objetivos
¿Qué queremos lograr?
Objetivo UX:
Conectar a profesionales de la belleza y sus clientes potenciales a través de una plataforma confiable.
Objetivo comercial:
Alcanzar los 300 turnos reservados durante los primeros 3 meses.
Modelo de negocio
Mindy gana una pequeña comisión por cada reserva. Además, los centros que se suscriban podrán hacer publicidad de sus servicios por poco dinero, lo que significará una ganancia extra para Mindy y un aumento de clientes para los centros de belleza.
Proceso de Design Thinking
Empatizar
Buscando insights
Me enfoqué en encontrar oportunidades en productos digitales para reservar un turno con profesionales de la belleza. Además, también me centré en descubrir los factores que pueden desmotivar a los usuarios potenciales a utilizar una plataforma de reserva de turnos.
Encuestas remotas
Conociendo a los usuarios
30 personas participaron de la encuesta. El público objetivo estaba compuesto por personas de entre 20 y 40 años, en su mayoría mujeres solteras, madres de niños pequeños, trabajadores profesionales y estudiantes.
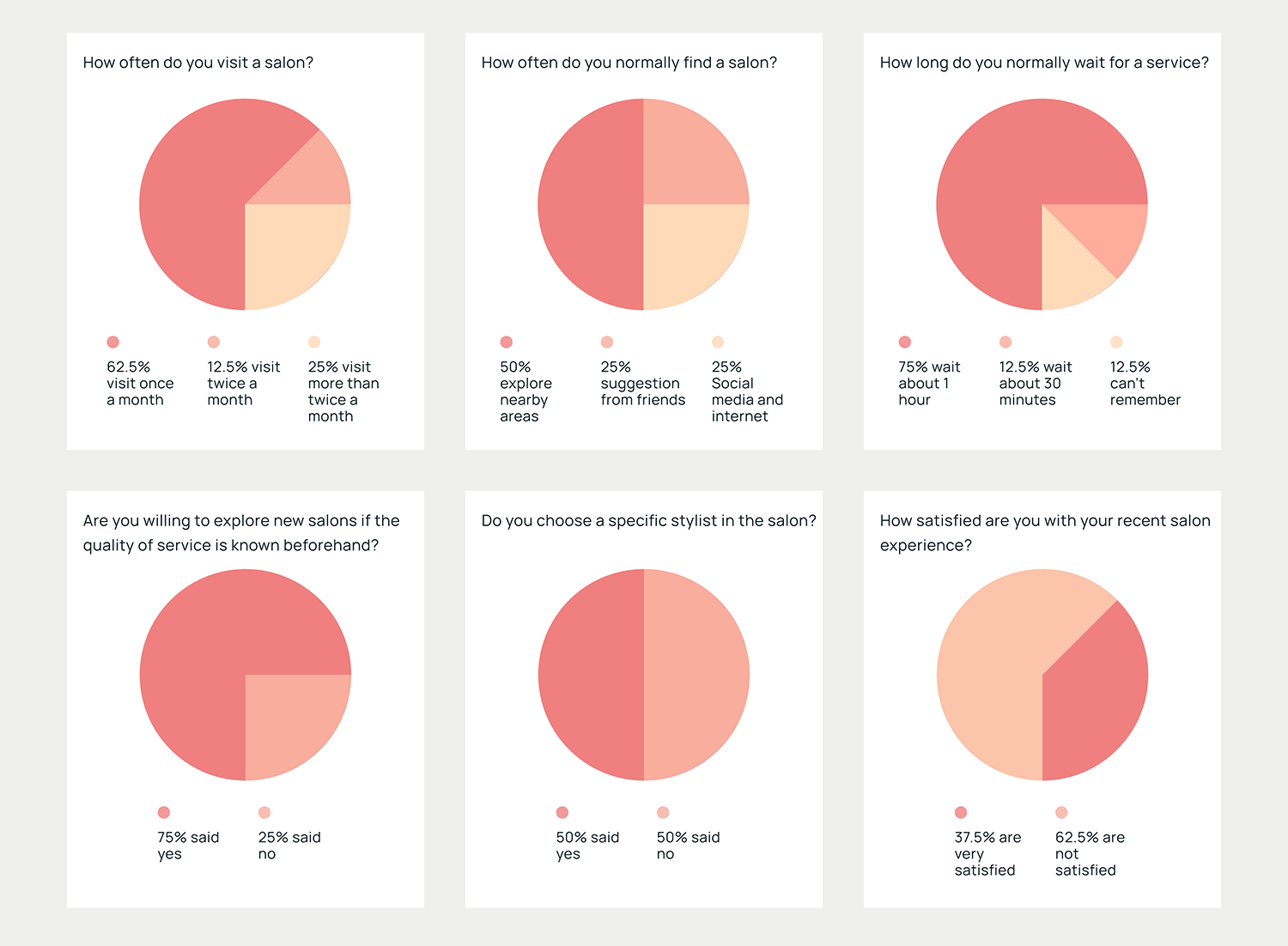
Preguntas realizadas
- ¿Con qué frecuencia asistís a un centro de belleza?
- ¿Cómo buscás un centro de belleza ?
- En promedio, ¿cuánto tiempo esperás un turno?
- ¿Te gustaría conocer nuevos centros de belleza si sabés la calidad del servicio de antemano?
- Cuando sacás un turno en un centro donde atienden varios profesionales, ¿pedís que te atienda uno en particular?
- ¿Qué tan satisfecho estás con tu última experiencia en un centro de belleza?

Comprendiendo a los usuarios
Realicé una segunda encuesta, esta vez más detallada. Participaron 8 usuarios que compartieron sus experiencias en centros de belleza, de principio a fin.
Este ejercicio me permitió empatizar con los usuarios, entender sus frustraciones, sus puntos de dolor, lo que no les gusta y también lo que les gusta, aquello que valoran y que les gustaría mantener sobre el método tradicional (manual) de reservar turnos.
Preguntas realizadas
- ¿Qué tiene que tener una aplicación para reservar turnos en centros de belleza? → Objetivo: conocer las necesidades del usuario,
- ¿Cómo reservás turnos en un centro de belleza? → Objetivo: Conocer el comportamiento de usuario,
- ¿Creés que se necesita una aplicación móvil para reservar un turno en el centro de belleza?
- ¿Cómo te sentís acerca de los medios digitales o en línea que existen para reservar turnos?
Conclusiones de las encuestas
Después de conocer y comprender a los usuarios, saqué muchas conclusiones y obtuve muchos detalles acerca de sus experiencias, desde la búsqueda de centros de belleza hasta el momento del pago.
🔍 Es difícil encontrar centros de belleza cerca de la ubicación de los usuarios.
⏱ ️ Buscar centros de belleza cercanos de forma física lleva mucho tiempo.
🧍🏻♀️ Hay que hacer largas filas y perder mucho tiempo para obtener el servicio.
⭐ No se puede saber la calidad del servicio, ya que los centros de belleza no disponen de reseñas ni calificaciones.
💇🏼♀️ No es posible reservar un turno con un profesional en específico.
👛 No hay suficiente conocimiento acerca de las ofertas de los centros de belleza.
💳 No es posible pagar en línea: hay que abonar en el local después de recibir el servicio.
📆 Los usuarios se olvidan de los turnos con frecuencia, porque no tienen recordatorios.
Definir
A partir de las conclusiones de la investigación, identifiqué oportunidades para diseñar un producto enfocado en encontrar profesionales cerca de los usuarios y que, a su vez, construya confianza gracias a reseñas verificadas de otros usuarios.
Descripción del problema (POV)
- Una mujer joven que trabaja a jornada completa necesita tener acceso a un centro de belleza cercano porque quiere verse bien, pero no cuenta con mucho tiempo.
- Una madre que trabaja y que solo tiene tiempo para ella durante los fines de semana, necesita reservar un turno rápido porque con frecuencia tiene que esperar y hacer largas filas en el centro de belleza.
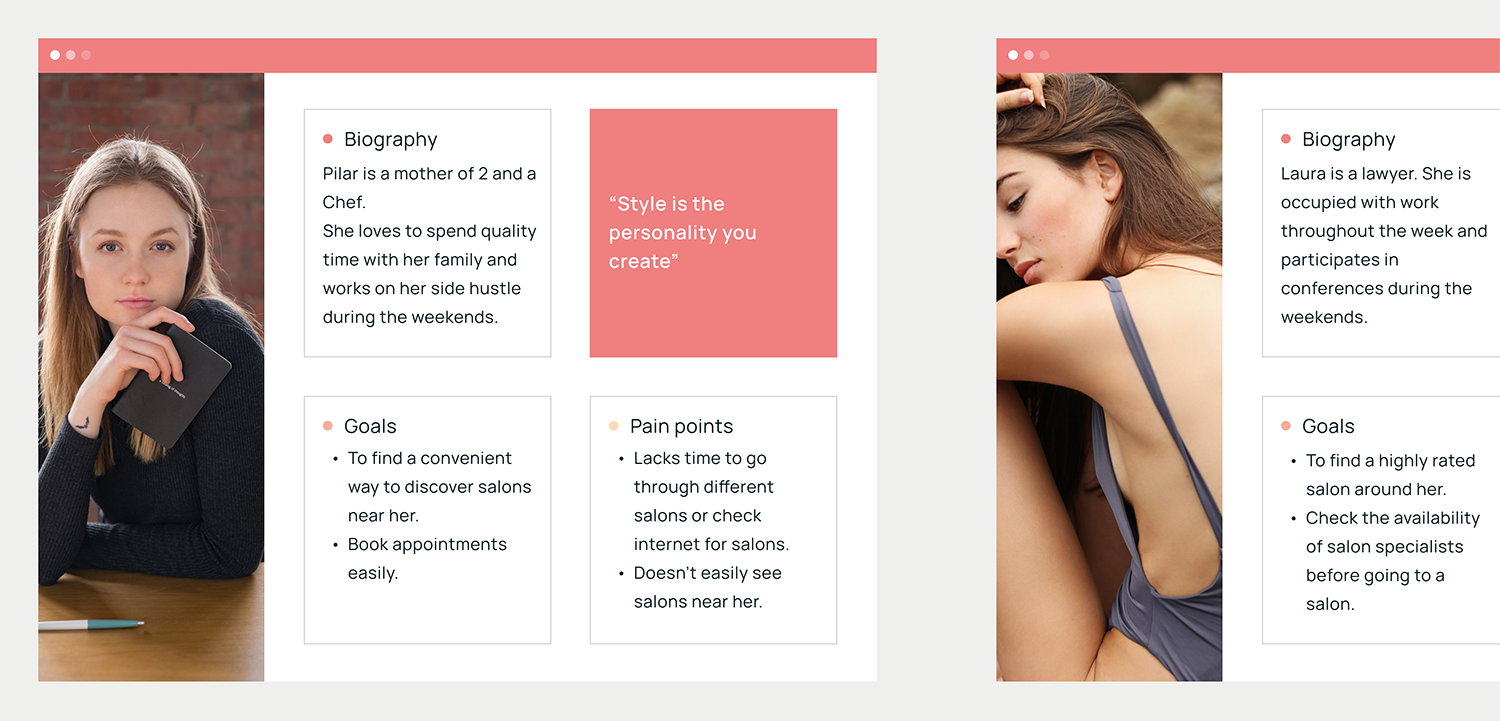
User personas
Con el fin de empatizar más con los usuarios e idear una solución que resuelva sus problemas, ideé dos User Personas. Esto me ayudó a sintetizar información sobre los usuarios, encontrar patrones y elaborar una idea clara acerca de quiénes son.

Idear
Desarrollo de funciones
Una vez que empaticé con los usuarios y definí el problema, avancé al siguiente paso: el proceso de desarrollo de funciones. Para transformar los problemas en oportunidades y estimular la lluvia de ideas, utilicé la técnica «How might we?» o ¿Cómo podríamos?
Entonces:
«¿Cómo podríamos crear un producto en el que los usuarios confíen a la hora de reservar sus turnos en los centros de belleza cercanos?»
Con las conclusiones de la primera etapa en mente, elaboré una lista de funciones que les darían a los usuarios un flujo sin interrupciones de toda la experiencia.
📍 Encontrar un centro de belleza cercano.
👛 Ver las ofertas disponibles.
💬 Ver las calificaciones y reseñas de otros clientes.
⏰ Modificar un turno mediante el historial de reservas.
💲 Ver los precios y los detalles de los servicios de cada centro de belleza.
📆 Reservar un turno en un horario conveniente.
🔔 Recibir recordatorios de las reservas.
💳 Permitir pagar en línea.
⭐ Guardar en favoritos los centros de belleza preferidos.
Prototipar
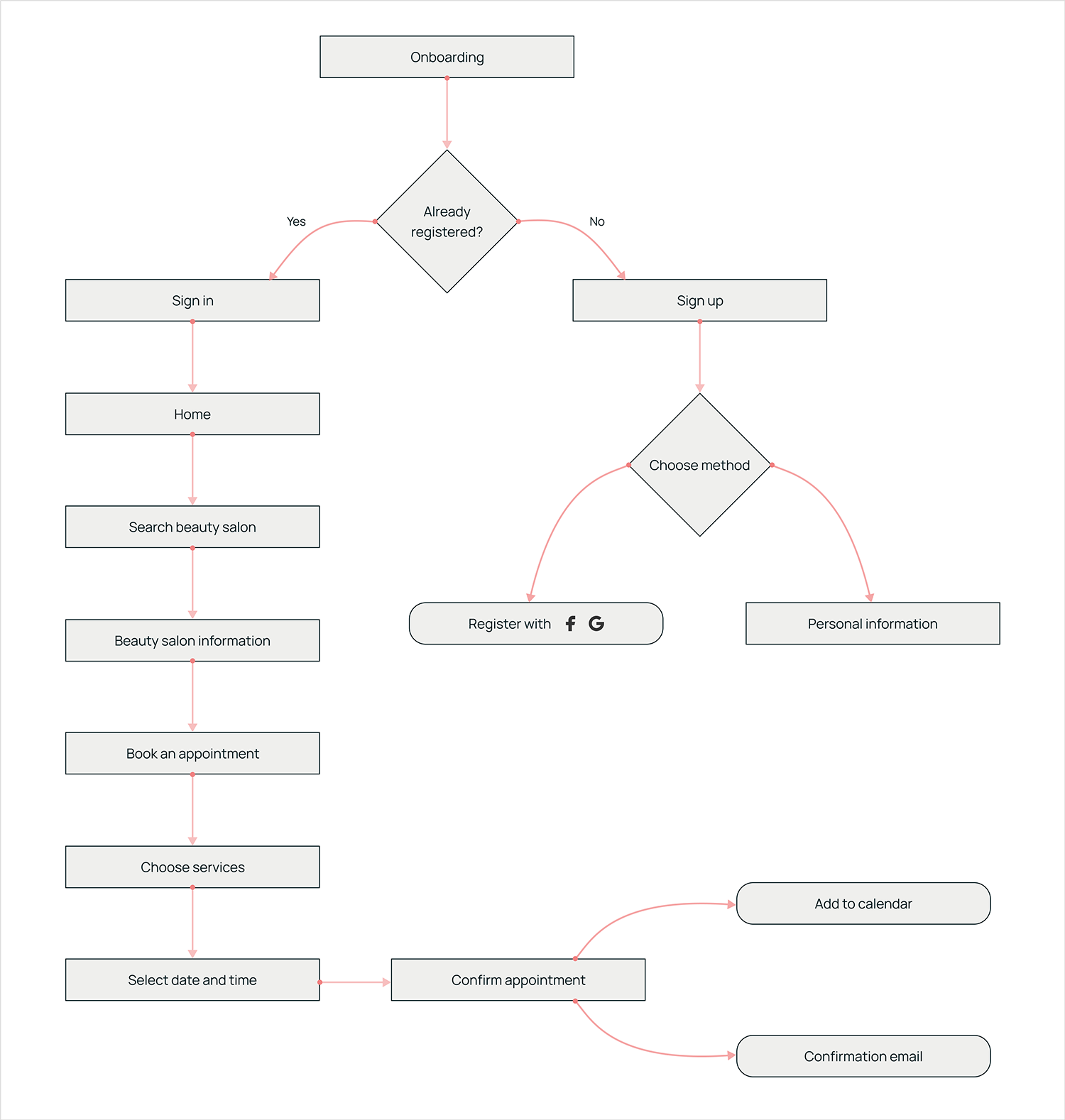
Mapeando el flujo
Puse el foco en crear un flujo de usuarios a partir de la selección de un servicio y la reserva de un turno en un centro de belleza, ya que esa es la función principal de Mindy.

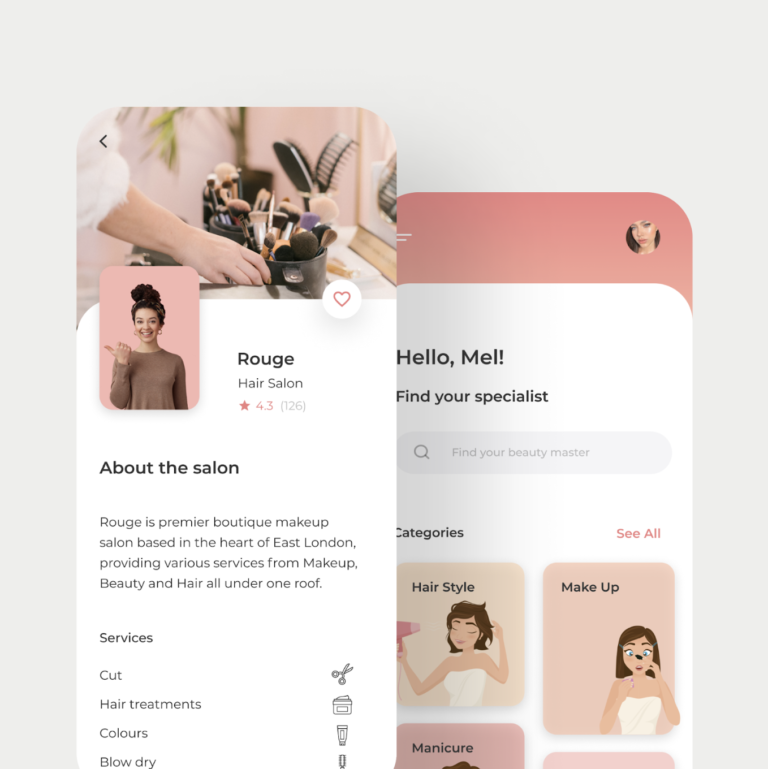
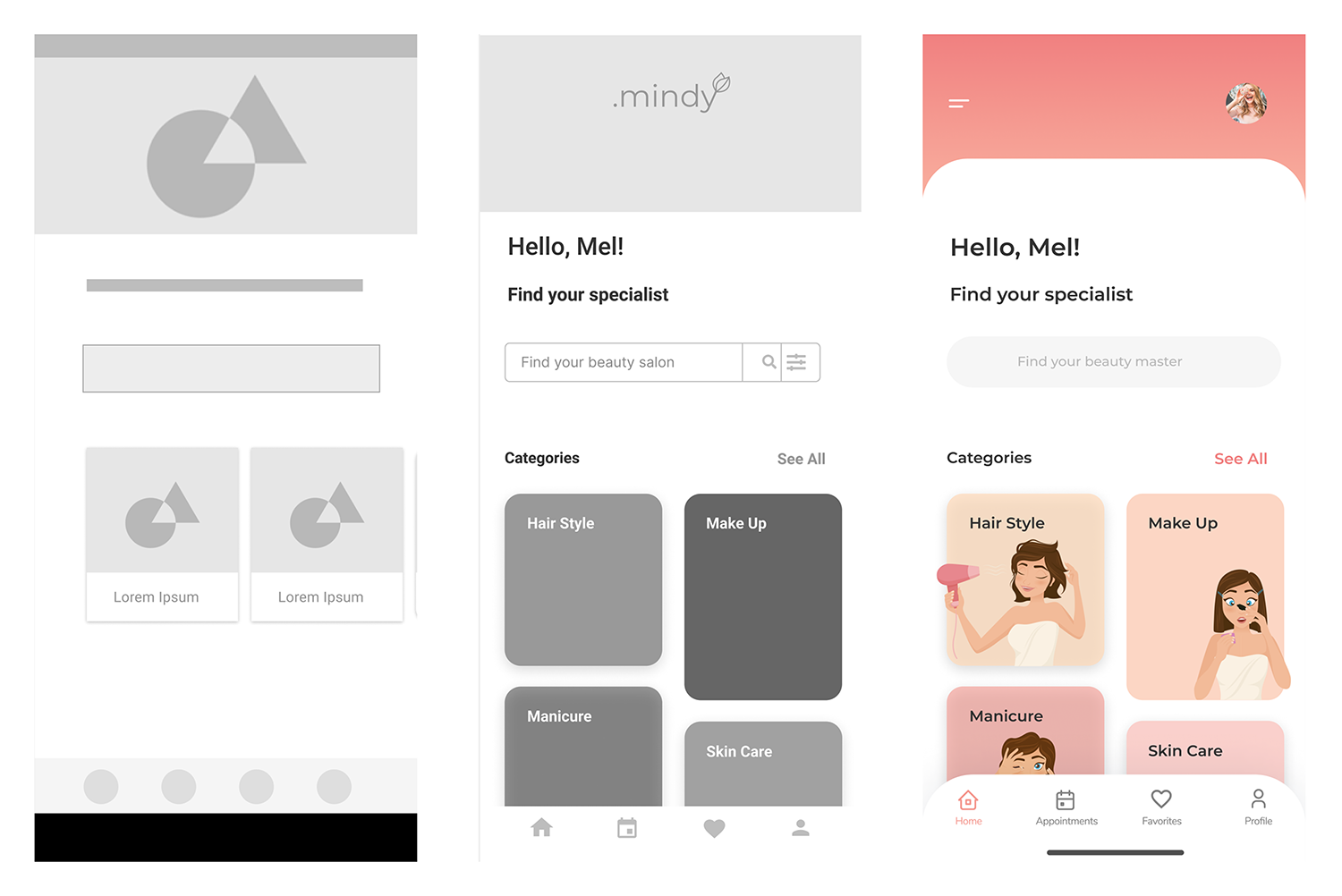
Del wireframe al prototipo
Después de probar con diferentes soluciones, diseñé un wireframe de baja fidelidad y lo probé con usuarios potenciales. Estos bocetos iniciales me ayudaron a filtrar algunos problemas críticos y obvios a los que los usuarios se enfrentan, como también identificar qué les gusta y qué no.

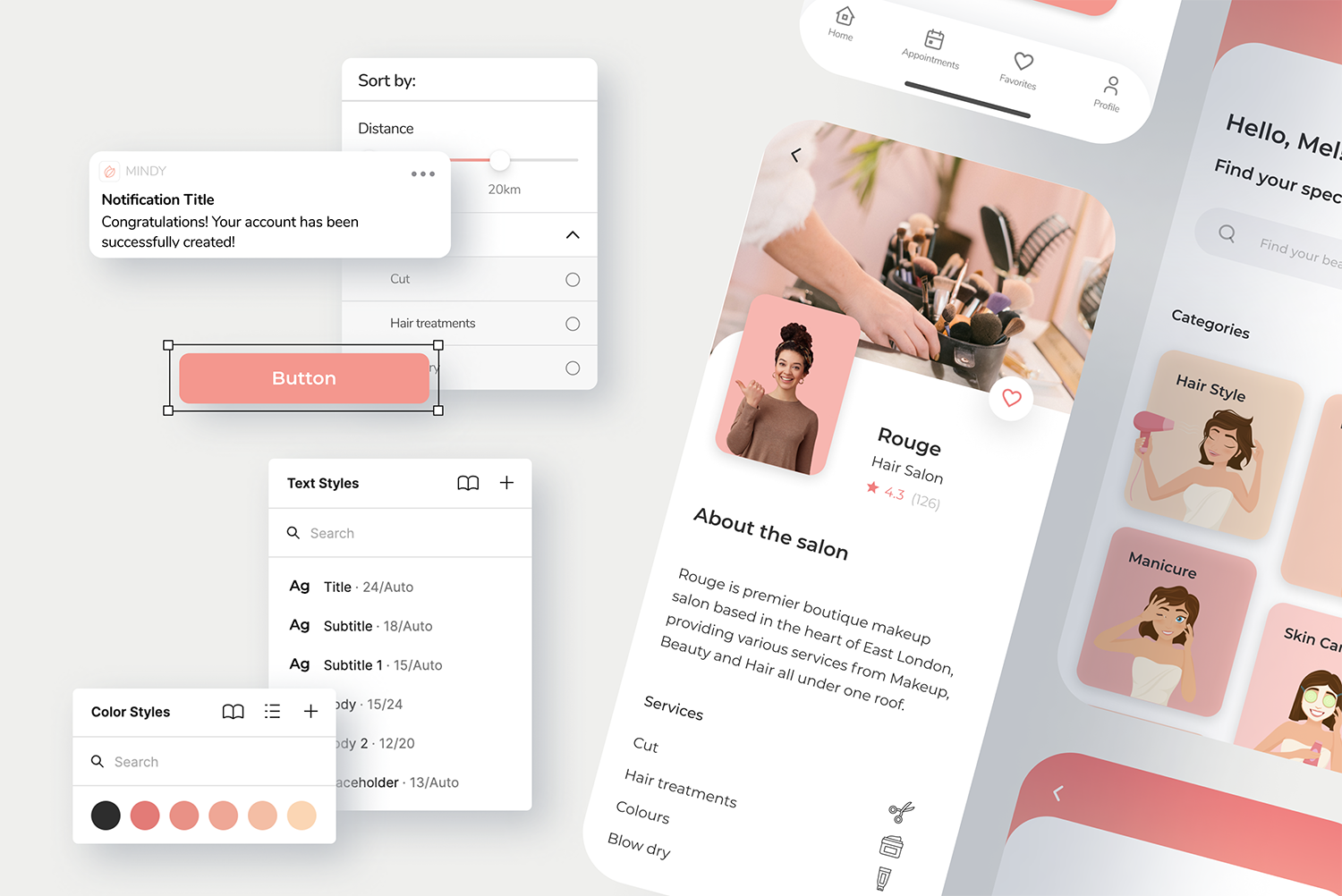
UI: Diseño visual
Una vez que obtuve el prototipo de alta fidelidad, creé una guía de estilo para mantener coherencia y consistencia en la interfaz. Estandaricé criterios para: colores, fuentes, estructura, componentes básicos, etc.

Testear
Pruebas de usabilidad remotas
Decidí crear un prototipo rápido para validar la usabilidad y el valor general del diseño de esta solución.
El objetivo de la prueba consistió en identificar:
- Cómo navegan los usuarios en la aplicación
- Cómo encuentran el centro de belleza de su interés
- Cómo seleccionan un servicio y el sitio disponible que desean
- Cómo proceden a la compra
- Errores durante el proceso
Estos fueron los resultados:
- El 90% de los participantes pudo completar los pasos de manera exitosa
- Tiempo promedio en cada paso: 1 minuto con 16 segundos
- Cantidad promedio de clics: 8
Iterar el prototipo
Después de trabajar con los datos e información recopilada durante la etapa de testeo, pude establecer un «UX Backlog», es decir, una lista priorizada de las oportunidades de mejora que revisé con el tutor del curso.
Estos fueron algunos de los accionables:
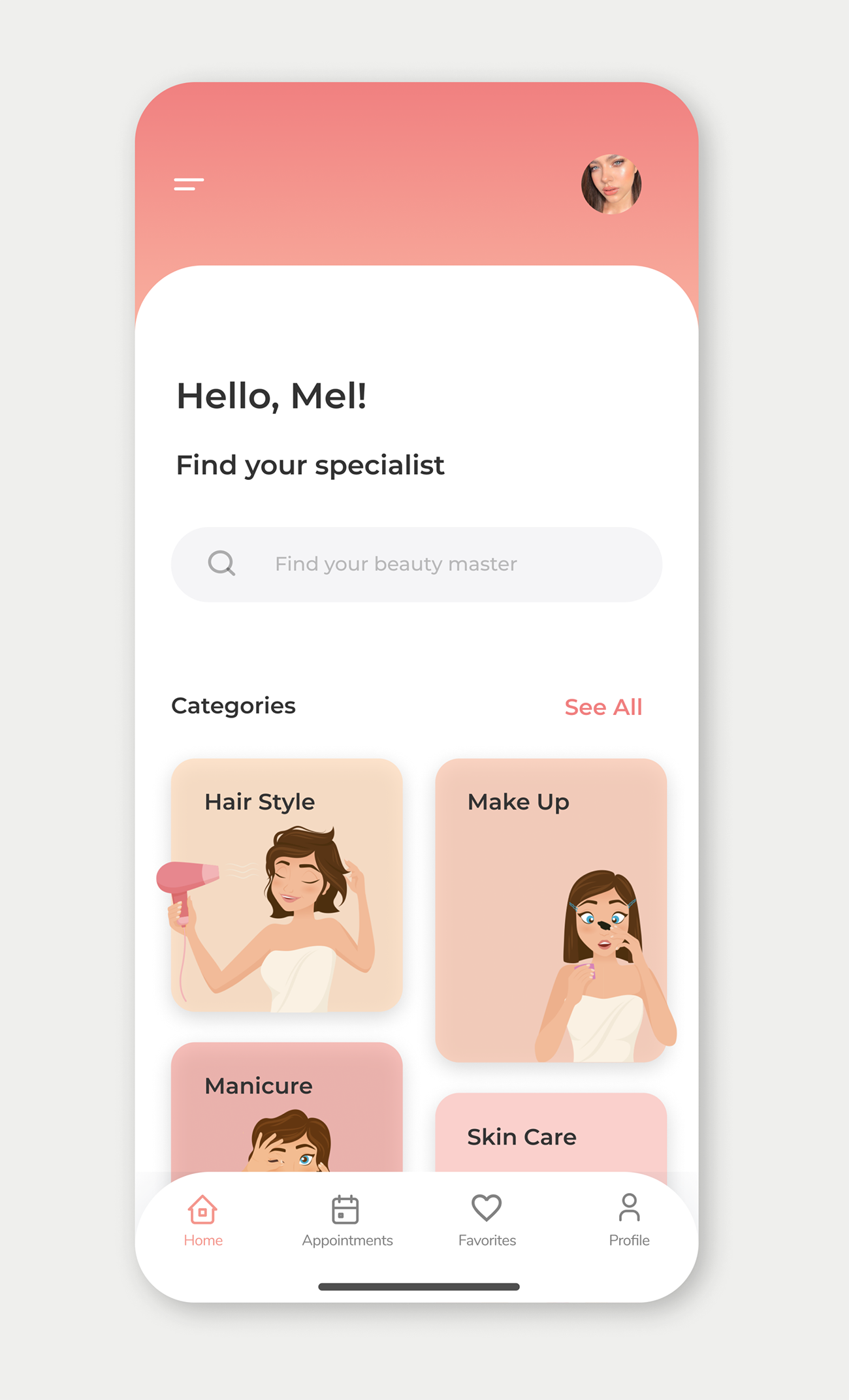
Mejorar las CTA’s
✏️ Hizo falta una Call to Action que le diga al usuario lo que se pretendía que hiciera. Por ello, añadí una CTA clara: “Encuentra a un profesional”. También agregué atajos y dejé el motor de búsqueda principal anclado a la pantalla.

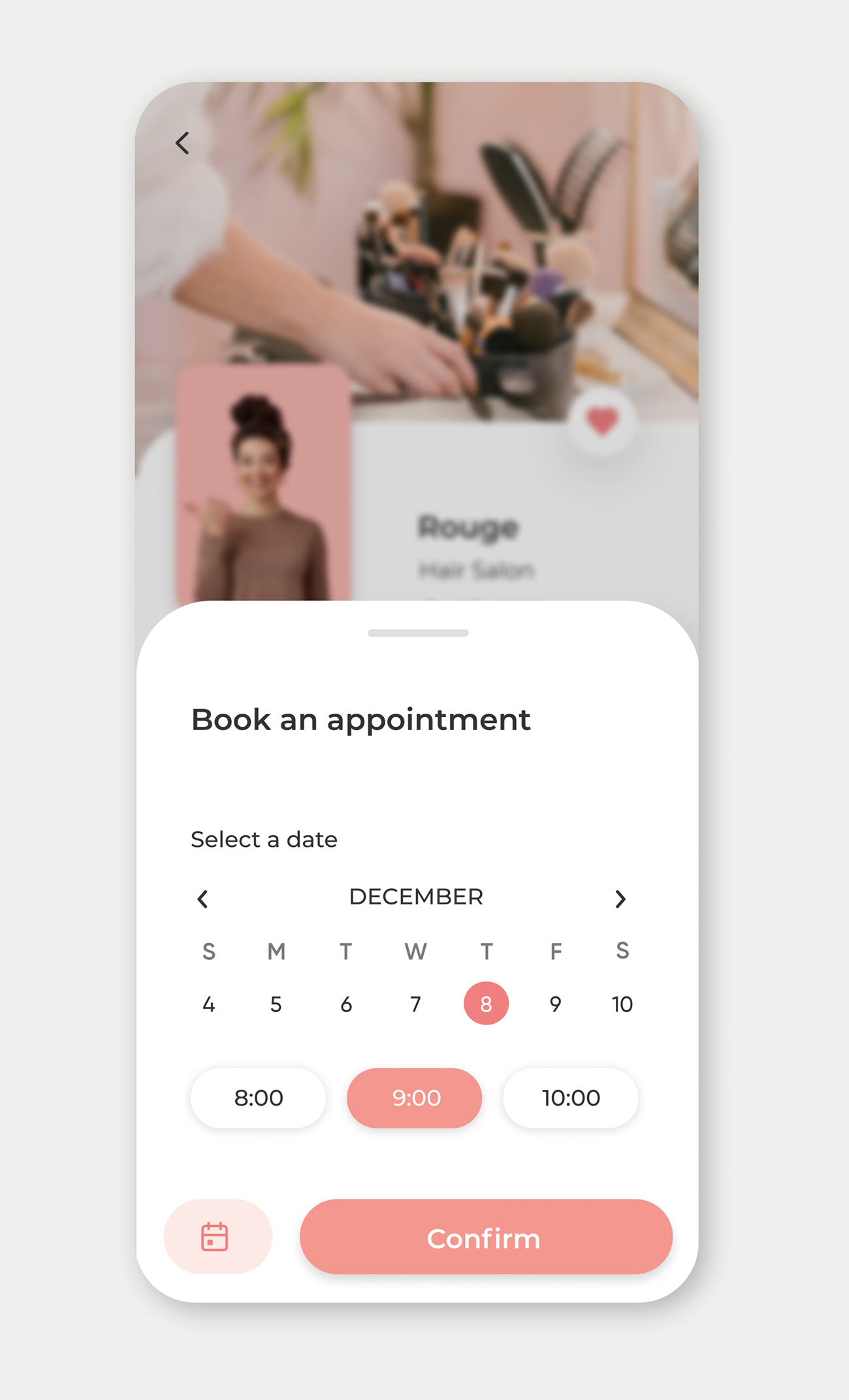
Reducir la cantidad de pasos
✏️ Se registró que al usuario le llevó mucho tiempo completar el proceso (reservar un turno) por la cantidad de pasos que debía seguir, por lo que decidí optimizar el proceso y pasar de tres pantallas a una, para así disminuir el nivel de esfuerzo.

Destacar el paso principal
✏️ Los usuarios se veían forzados a bajar hasta el final de la pantalla para encontrar el botón de «reservar un turno», algo que es poco práctico y puede resultar frustrante, ya que tomaba más tiempo del necesario. En ocasiones, los usuarios se frustraron por la falta de visibilidad de esa CTA.

En retrospectiva…
Conclusiones finales
Gracias al feedback de usuarios y expertos en diseño (mi profesor y mi tutor del curso), logré diseñar una solución que resuelva el problema del usuario a la hora de enfrentarse con su tarea principal: encontrar un centro de belleza cercano.
Diseñar este producto fue una experiencia emocionante. Seguí un proceso de diseño claro de principio a fin: pasé de buscar y conocer usuarios a definir el problema, luego a sintetizar, idear, priorizar ideas, después a desarrollar prototipos que fueron aumentando de fidelidad, para avanzar a la fase de prueba y finalmente, iterar.
Aprendí mucho sobre la metodología de Design Thinking, sobre la importancia de crear un producto útil que realmente resuelva un problema real y sobre otros factores que impactan en la experiencia: destacar la acción principal usando CTA’s claros e intuitivos, resolver el flujo en la menor cantidad de pasos posibles y jerarquizar la información para mejorar la encontrabilidad de los elementos. Sin dudas, aplicaré estos aprendizajes en mi próximo proyecto.
¿Querés interactuar con Mindy?
